正方形のバナーデザインだと、スペースがないので、作りやすいのですが、横幅長めの長方形バナーを作成する際に、レイアウト決めで悩むこともあると思います。
そういった際に参考になる、バリエーション豊富なパターンを紹介したいと思います。
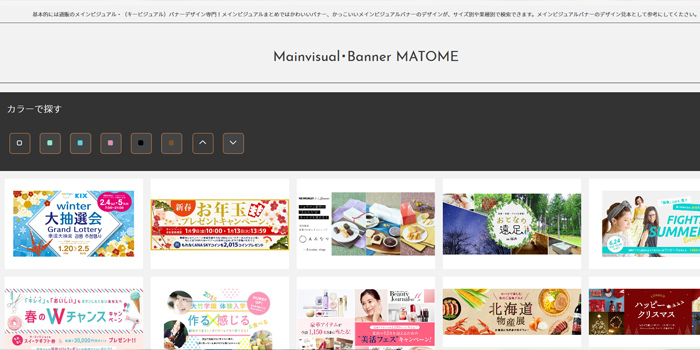
キービジュアル、バナーデザインまとめサイトはこちら
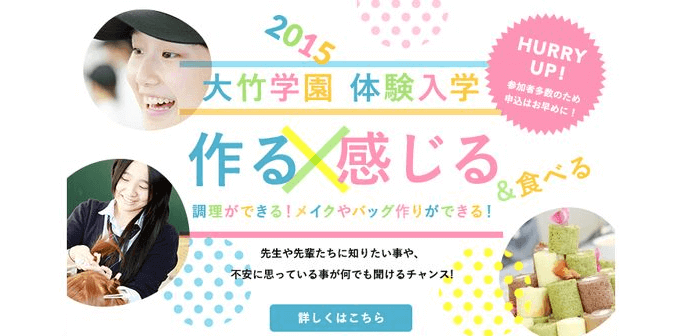
真ん中/タイトルパターン

イベント系だと、こういったパターンが多いと思います。
真ん中にタイトルを載せて、あとは、季節感がありものや、イベント関連のイラスト等をちらし、にぎやかさをアピールする。

4等分パターン
すっきりとして、シンプルなバナーを作成したい際に、合いそうなレイアウトですね。
画像を何パターンか縦長にしっかり見せたいときに、良いですね。
写真画像を多く掲載したい場合
こういったように斜め等に見せてもよいと思いますし、文字量が多ければ、下に一列写真を並べ、上にテキストを盛り込むという構図でもよいと思います。
動きを出したいとき

切り抜きされた人物画像で縦に動きを出し、横のテキストでさらに、縦に動きをだしていて、バランスが取れていますね。
動きを出したいときには、縦やななめに配置し、動きをだすことや波のような線なんかも使えそうですね。
上下で区切るパターン

このバナーの場合は、上でキャンペーンの紹介をし、下でプレゼント内容の紹介をしているのですが、
上でのことを補足として、他にもこういったことをやってますといった際にも使えそうなパターンですね。
円を4方向にばらすパターン

〇を使うとバランスに困ることがありますが、こちらのデザインは、4つの方向にばらし、上手くバランスをとっていますね。
最後に
いくつかのレイアウトパターンを覚えておくことで、その時の中身に合わせて、瞬時にレイアウトが決まると思います。
関連記事
2018年版コーポレートサイトのキービジュアル(メインビジュアル)のデザインバリエーション
メインビジュアル(キービジュアル)は、サイト(ページ)のファーストビューとなり、重要な要素です。最近は、動画を取り入れたものや、アニメーションをいれたものなど、動きがあるものが増えましたね。・・・
WEB・ホームページ作成(アプリケーション)ができるまで・制作の流れ
ホームページ作成(WEB)が作成するまでの内容面や制作面で流れについて説明します。・・・