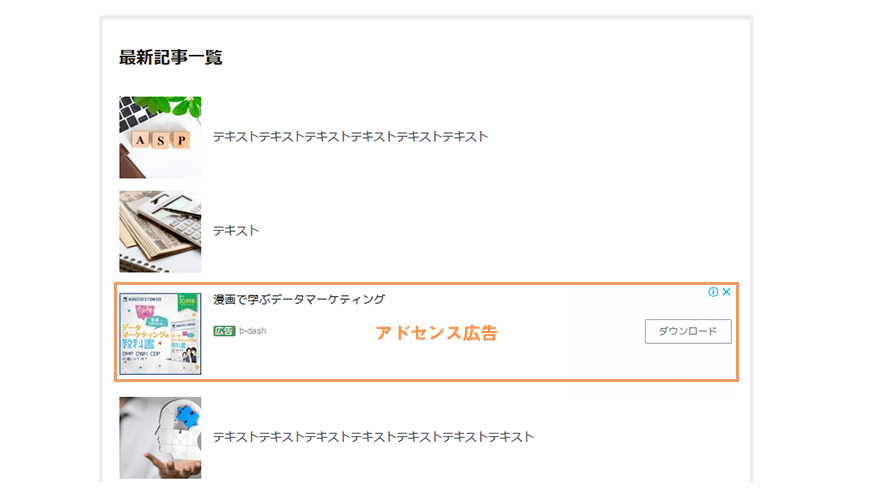
よくWordperssの記事下に関連記事や最新記事の一覧が表示されていますが、その間に見た目も同じように広告を忍び込ませているというサイトをよく見ると思います。
それは、実際にどういったカスタマイズをしているのか、今回は、Wordpressで記事下の最新記事一覧の追加と途中にAdSenseのインフェード広告を追加するカスタマイズ方法について解説しようと思います。ちなみにテーマは、バズ部の「Xeory」を使用しております。
テーマによっては、カスタマイズの手法が違うこともあるかと思います。Wordperssの変更については、バックアップを取ってから自己責任でカスタマイズしてください。
まず、single.phpの変更
テーマ内の記事についてのPHPファイルのカスタマイズを行います。
<ul class="newBlock">
<li class="post_list">
<h3 class="widget-title">最新記事一覧</h3>
<?php $posts = get_posts('numberposts=6'); ?>
<?php foreach($posts as $post): $count++; ?>
<?php if ($count == 3): ?>
<!--広告コード追加-->
<?php endif; ?>
<div class="list">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail(array(100,100), array('class' => 'left')); ?></a>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?></a>
</div>
<?php endforeach; ?>
</li>
自分が入れたい箇所に上記のソースを配置させます。
そして、numberposts=6の部分でいくつの最新記事を表示したいかを指定します。この場合は、6つの記事が表示されます。count == 3の際に何番目に広告記事を表示させたいのかで指定することができます。
広告コード追加の部分については、今から解説していきます。
AdSense広告コードの追加について
Adsense広告の見た目のカスタマイズ方法について解説していきます。最終的にこちらで取得したコードを上記のソースに追加していきます。
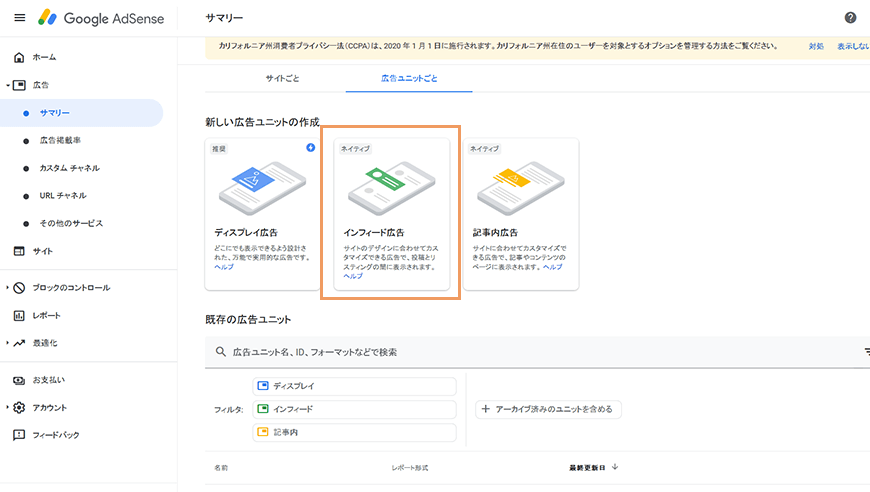
インフォード広告の選択

Adsenseを開いた後左のナビから、広告のサマリーからインフォード広告の選択をする
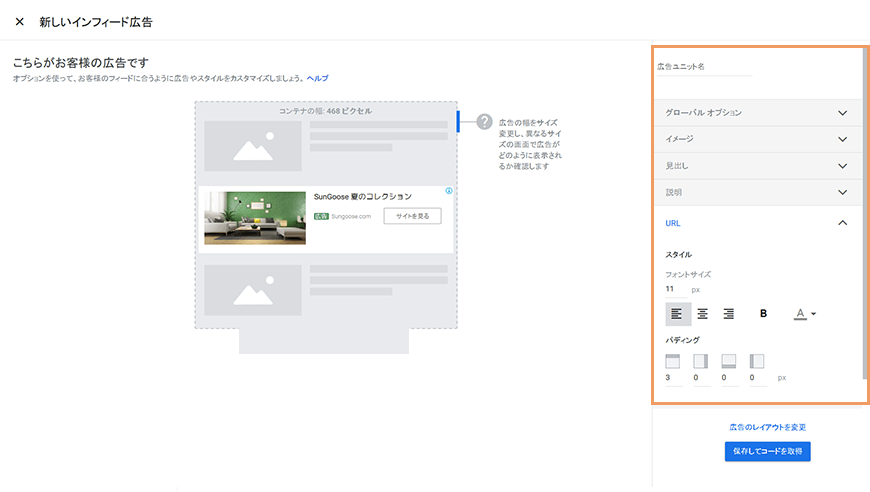
見た目のカスタマイズ

右の画面から、画像のサイズやフォントサイズ、背景色の変更等を行い、Wordperssの最新記事一覧と合わせていく。
合わせ終わったら、保存してコードを取得ボタンをクリックする。
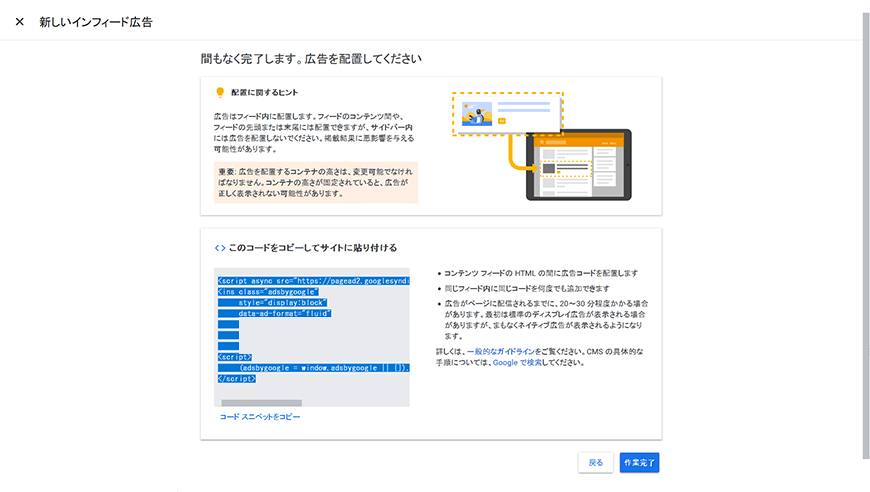
コードを取得し、貼りつけ

コードを取得後コピーし、先ほどのsingle.phpの広告コード追加部分に貼りつける。すぐに広告は表示されないことがあります。
30分程度かかると思います。
また、Wordperssの変更については、バックアップを取ってから自己責任でカスタマイズしてください。
関連記事
WEB・ホームページ作成(アプリケーション)ができるまで・制作の流れ
ホームページ作成(WEB)が作成するまでの内容面や制作面で流れについて説明します。・・・
2018年度SEO面でおすすめのレンタルサーバーとドメイン取得会社(中古も)安定性・金額から比較
まず、サーバーを選ぶ際に、SEOの観点から見て重要な点は安定性です。サーバーの安定性は、・サーバーが停止しない(サーバーがダウンし、サイトが見れなくなることはあります。)・サーバーに負担がかかりにくい・・・